Become a VSCode Power User while using Project Code Snippets
Published:

One of my weekend projects I've been working on for probably at least a month now, has been an Express Js Api for an idea I have for personal uses. It's been a slow project, because I'm still learning the basics of Node Js as well as it's only something I spend time on when I feel like coding. But all the same I'm still learning and trying to build something useful and as I learn, I'll share more and more of what I've been learning with this blog.
One of the challenges I face as I continue this journey is that I'm still learning the syntax. With VSCode unlike Visual Studio, it's hard to know the right syntax to use for every use case. There are traditional functions, and then arrow functions, and knowing why and when to use what is honestly the biggest challenge I've faced with learning modern JS framework patterns. And then even when I know what I should use in a specific scenario, I find I forget the syntax to use, so today's topic has really helped improve my efficiency when writing my application.
Snippets
Well as it turns out, you can actually use snippets in VSCode. There is a way to install extensions that contain code snippets, these are quite useful as an example:
- https://marketplace.visualstudio.com/items?itemName=chris-noring.node-snippets
- https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
But what if you didn't find these as useful and you wanted to create your own? Well it turns out that this is quite easy to do. There are actually a couple of different options that you have if you want to create your own:
- Project Snippets
- Global/Language Snippets
I'm going to focus in this blog on the Project Snippets, because although it's great that you can create snippets for yourself, I don't think that's necessarily the best approach, because if you are working on an Express app, why not create project level snippets that everyone in the project can use, instead of just your snippets. I think the easiest way to create Project Snippets is to follow the instructions below.
Creating Project Scoped Snippets
If you don't already, create in the root of your project a .vscode folder, that will contain your snippets. The files contained within this folder can be language specific or just general in nature, which you can specify by providing a scope attribute to the json file that you create. So lets get started, inside your .vscode folder, create your first code snippet file. I called mine primary.code-snippet. This file will contain all of my snippets in one file. An optional variation is to create multiple files with distinct contents in those files (ex. a file that has only react code snippets in it for example).
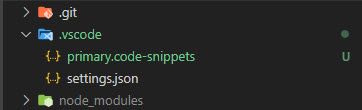
If the .vscode folder already existed, it may already contain a settings.json file, which is used to influence vscode settings for the project (shared with everyone, if committed to source control). So we now have something like this:

So lets take a look at our newly created file. I've gone ahead and added an example you could use in your code snippets file. I've included a snippet that you can use in a javascript file to output a GUID, when you type the prefix: outputid:
{
"outputid": {
"scope": "javascript",
"prefix": "outputid",
"body": "$UUID"
}
}
So the .code-snippets file contains essentially an collection of json objects where you can specify your snippets. The prefix is your trigger word, scope is how you scope this to only show up in javascript in this example, and then body is what will be output when you type your prefix into a javascript file.
It's a simplistic example, so below is a few other use cases. Like I said above, you can also have multiple definitions in this file, as well as defining no scope and/or multiple scopes as demonstrated below:
{
"Import external module.": {
"prefix": "import statement",
"description": "Import external module.",
"body": ["import { $0 } from '${1:module}';"]
},
"React Functional Component": {
"prefix": "reactfc",
"scope": "javascriptreact,typescriptreact,javascript",
"description": "Create a React Functional Component",
"body": ["const Component: React.FC<> = () => {", " ", "}", ""]
},
"README.md": {
"prefix": "README",
"description": "A README.md template",
"body": [
"# Project Name",
"",
"> Short description",
"",
"",
"",
"Long description",
"",
"## Installation",
"Installation instructions",
"",
"## Usage",
"Usage instructions",
"",
"## Development",
"Development instructions",
"",
"## Author",
"Author name",
"",
"## License",
"License name",
"$0"
]
}
}
Note that you can also have a description attribute as well, in case you would like to further explain your code snippet when someone is using it.
Also note that the prefix can include a space. I don't particularly like this syntax, but it's an option. Because this definition didn't include a scope, you can add an import {} from 'module'; in practically any file that you work with, within VSCode.
When scoping refer to this list for a full set of scope language restrictions: https://code.visualstudio.com/docs/languages/identifiers#_known-language-identifiers
Or you can also define new language definitions, at the top of the link just provided.
Happy Coding Everyone!