Configuration of 301 Redirects with Netlify and Next.Js
Published:

So in my journey with this new domain, one challenge that was presented to me, was the need to 301 my existing sitecoremaster.com domain to my new blog. This used to be an easy proposition in the realm of .Net. But lets explore my journey to the answer I finished with.
But like everything as I've transitioned from .Net to Next.js/React development, it requires a complete shift. First I explored handling this in Next.js. It's complicated because Next.js handles server side functionality as well as client side. But in my case Next.js is only handling the Static Site Generation (SSG) for the Jamstack approach, running through Netlify.
Next.js
So my first thought was that this is something that Next.js can handle, because I know it has the capabilities of handling Server side generation. I also know there is features to handle 301's, but it turns out, this can only handle page 301 redirects, not necessary anything related to the tld redirect.
So for example in your next.config.js you could define something like this:
module.exports = {
async redirects() {
return [
{ source: '/about', destination: '/', permanent: true },
]
},
}
And then essentially define in that array as many redirects as you want to handle. You can even include path matching, in case you wanted to redirect where your blog articles sit on your website. Quite powerful for custom scenarios, but for my scenario, this just didn't quite do the job, since I had a whole different domain redirecting into my current one.
Also most of my site is Statically generated using Next.js's Static Site Generation (SSG) functionality. And this is even more of an issue when you introduce Netlify, which is really meant to handle SSG sites versus a node based environment. In other words, you can't easily run server side applications on this platform (unless you use serverless functionality, but I don't want to get into that topic for today's video).
Netlify
So after further research it dawned on me that I needed to essentially revert back to the old .Net/IIS days where I would handle this in a redirects config in the web.config. Even though you are using files, what you are really doing is instructing IIS to handle the redirects and therefore you have more control.
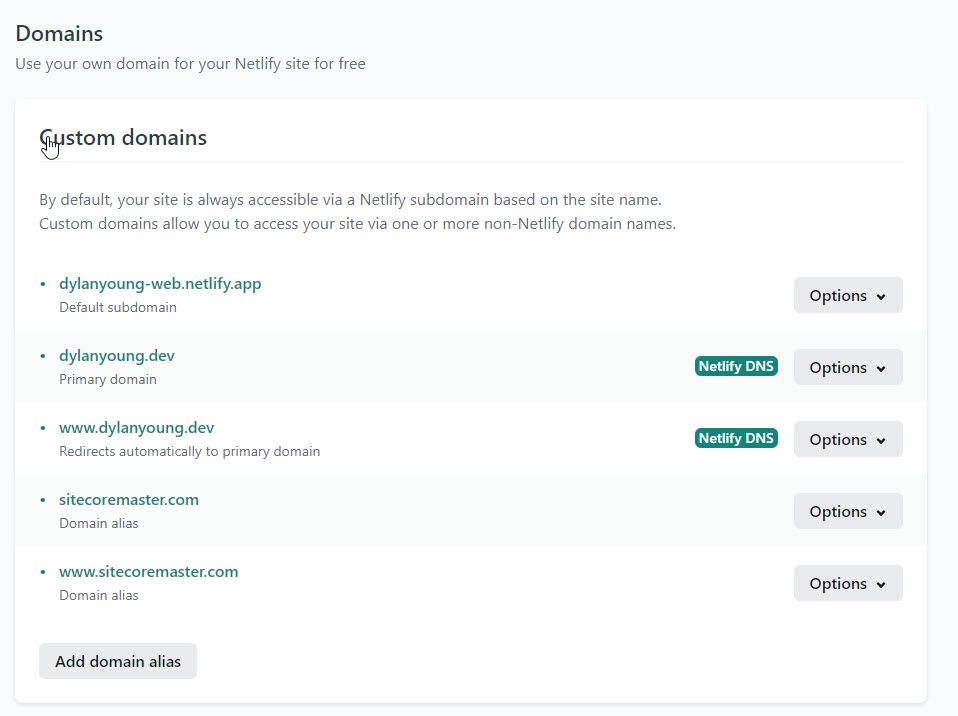
So Netlify to the rescue, however some steps were needed to get to the final solution. First off, I needed to point my old Sitecoremaster.com site to Netlify. It's actually quite easy to setup custom domains in Netlify (https://docs.netlify.com/domains-https/custom-domains/). I needed to point Sitecoremaster to the same site definition in Netlify.

As you can see, I have the domains attached. Once any DNS information is tied up, you should start seeing that the new domain that you want to 301 is now pointing also to the new location. So now, you just need to handle the 301. After poking around the documentation, I discovered that most of this is or well could/should be handled by your netlify.toml file. It was actually quite easy to setup, although I tried to find a way to do the canonical version with wildcards, which for some reason didn't want to work correctly.
This is essentially the changes that I made: (https://github.com/dylanyoung-dev/website/blob/main/netlify.toml#L6:L16)
[[redirects]]
from = "https://www.sitecoremaster.com/*"
to = "https://dylanyoung.dev/"
status = 301
force = true
[[redirects]]
from = "https://sitecoremaster.com/*"
to = "https://dylanyoung.dev/"
status = 301
force = true
Basically redirecting www or non-www urls all back to the same https://dylanyoung.dev.