The Journey to Building a Blog in Next.Js and Sanity.io
AI-Assisted Proofreading
All articles on this site are written by me. I use AI tools solely for proofreading and editing assistance to ensure clarity and accuracy.
For those that are still getting used to my new blog, welcome! This site isn't just a new Wordpress theme on top of Wordpress. I've been dying for years to play around with Next.js and modern JS Frameworks. There are so many good reasons to take the journey (will be sharing videos/content on this journey coming up). Most probably didn't know, that I used to host my blog on wordpress, but the signs showed me that it was time to go at it a different way.
Sanity.io (CMS)
No blog is complete without a CMS to drive it. I wanted something in this case that was Headless and flexible. That will work well with Next.js as well. What I liked about Sanity is that it's simplistic and easy to modify and add custom schemas for all types of data (since I plan to extend this site beyond blog content at some point in the future). It also consists of an open source studio that can be extended and installed along side the application
Next.Js (client)
So I went with a Next.js implementation for this site. I am a long time .Net developer, having started with Classic ASP, then to VB.Net and finally to c# (following the frameworks along the way). The source for the site is publicly available on my Github !(https://github.com/dylanyoung-dev/website) so definitely check it out. I still need to write more documentation so others can work on it. I have some really awesome content coming up with some topics that surround this and my blog. But in the meantime, just wanted to share some of the nuances of what I've configured.
When you view the repository for the first time, you will see two distinct folders, one for the studio and the other for the web client. The studio is the Sanity.io interface for editing content. It lives on a sub domain url and deployed to differently in Netlify. It's based on a React open source application. When you initialize sanity, it'll pull in this source which you can later either modify or extend. Their is the concept of sanity plugins that are nothing more than NPM packages that you can pull into your application (https://www.sanity.io/plugins). So if you want a fancy media browser or other functionality that builds on top of Sanity initial installation, you can do that. I love the way it's simplistic and extendable. Studio exists in a mono repo along side the client (a React/Next.js application).
Netlify
This is actually my second site I'm hosting with Netlify. I like it because it's simple and easy to configure. I considered going with the obvious choice of Vercel since I'm using Next.js. I'll show more content soon on how Netlify is configured along side the repository and changes in Sanity for achieving a JAM stack approach.
Jamstack Setup
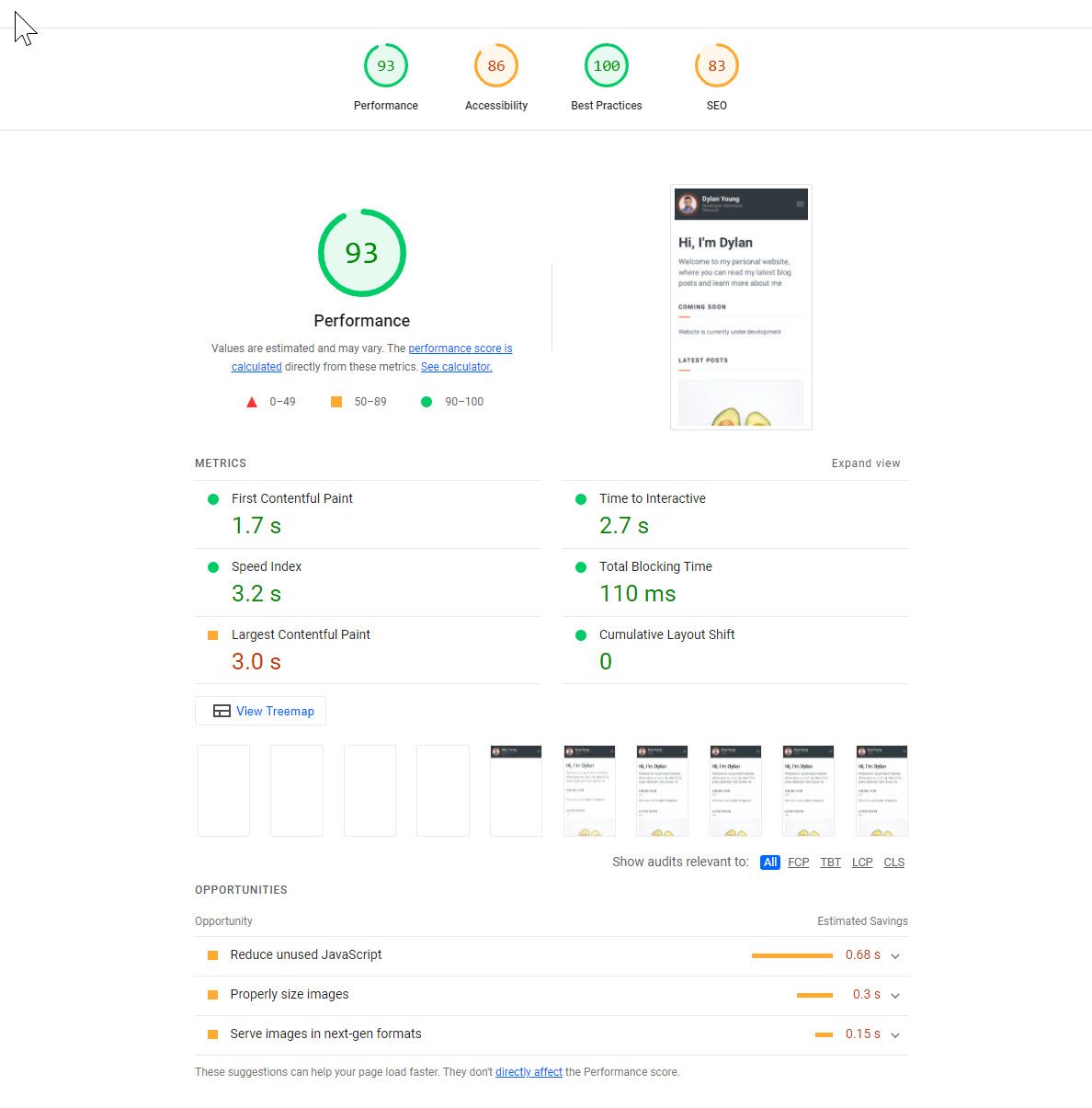
This site also uses SSG capabilities of Next Js paired with Netlify to auto generate the html version of the site (with the blog content). I still have a list of enhancements I'd like to make as I gain more experience. Right now, all the content is generated each time I run the build, where as it would be great to achieve some incremental builds instead when I release new content. But with the Jamstack approach, because of it's nature, I have very solid light house scores. With still room for improvement, but better than any sites I used to create while working with .Net.